Adoptar los Core Web Vitals como métricas de optimización SEO.
Google como empresa y desde su principal producto que es el buscador, siempre ha velado por mejorar la experiencia de los usuarios cuando ingresan una palabra para obtener resultados de búsquedas ¿Pero qué relación tiene esto con los Core Web Vitals?
Si nos fijamos en todas las métricas tradicionales para ir midiendo el SEO, hasta hace unos años no teníamos algo que nos indicara información sobre el estado o la calidad de la experiencia de mi sitio para el buscador.
Desde a finales del año 2021 se genera una actualización en la experiencia de página como factor para el posicionamiento. Google declara que desde esa fecha ya se considera la experiencia dentro de sus sistemas de clasificación.
¿Cómo puedo ver si mi sitio cumple con la experiencia de página adecuada para el SEO?
Existen 3 métricas claves relacionadas con la experiencia de página web y que se están considerando para el posicionamiento y se han denominado Core Web Vitals.
Estás 3 métricas se relacionan con la velocidad y la estabilidad de los sitios web y que incluyen los siguientes parámetros:

[LCP] Largest Contentful Paint:
Mide principalmente el tiempo que demora en cargar una página. Pero lo hace desde el tiempo en que le demora a un usuario cargar el contenido más grande o importante de la página, por lo tanto, no se debe confundir con la clásica métrica de tiempo promedio de carga de la página.
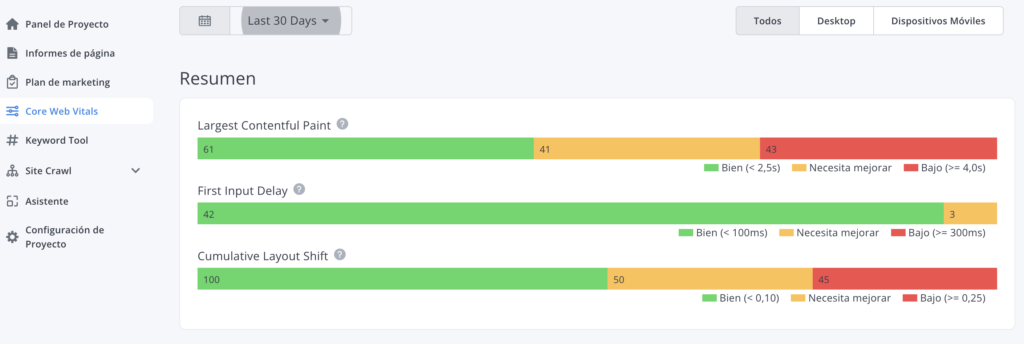
Si un sitio web posee un LCP de 2,5 segundos o menos, está bien para Google.
Sobre eso y hasta los 4,0 segundos tu sitio necesita mejorar y mayor a 4,0 segundos es un mal resultado.
Los elementos que considera Google para medir sin las imágenes <img>, videos <video>, imágenes de fondo desde el CSS y texto en sus bloques y párrafos.

[FID] First Imput Delay:
Mide es cuánto tiempo el usuario interactúa con la página.
Principalmente se basa en la interacción de carga o lo que se demora el sitio web en responder cuando un usuario interactúa por primera vez con la página y sus elementos.
Si por ejemplo un usuario pincha el botón “Play” de un video, el FID mide el tiempo que le toma al sitio web en procesar el comando del elemento que se pincho (botón “Play”).
Hay que considerar que esto es independiente de cuánto se demore en cargar o la velocidad del mismo video. Ya que lo que se mide realmente es cuánto demora la página en volverse interactiva.
Una de las cosas que debemos hacer para mejorar la puntuación de este indicador es reducir la cantidad de script (JS) y también minimizar el tamaño de las imágenes que el sitio posee, para que el navegador no se demore tanto en cargar estos elementos y las interacciones sean más rápidas.
[CLS] Cumulative Layout Shift:
Se encarga de medir la estabilidad del contenido cuando se carga la página del usuario e interactúa con ella.
Principalmente mide la cantidad de elementos como imágenes, video, texto etc. que van cambiando a medida que se va cargando la página para que no se produzcan cambios bruscos o “saltos” en relación con el diseño y lo que está mirando el usuario.
Elementos que debemos monitorear o ir mejorando para obtener un mejor puntaje en esta métrica son las dimensiones de las imágenes y los videos, el contenido incrustado como iframes o anuncios publicitarios, contenido que se inyecta dinámicamente y los cambios tipográficos o textos con tipografías que no son los estándares para la web.
Para google un CLS bueno es de 0,1, con más de ese puntaje hasta 0,25 necesita mejoras tu sitio y por sobre esa ultima puntuación es un mal indicador.

¿Cuál es la importancia de los Core Web Vitals en mi sitio web?
No solo para el SEO sirve tener estas métricas controladas, la intención de fondo que tiene Google es mejorar siempre la experiencia de los usuarios con el contenido que encuentran en el buscador. Por lo tanto, si lo vemos desde un punto de vista de la experiencia que mi marca debería entregar a mis clientes, es fundamental crear instancias que sean usables, memorables e intuitivas.
Si nos dedicamos a mirar constantemente estas métricas y además a corregir los errores que arrojen en los análisis de mi sitio, sin lugar a dudas todos ganamos.
Google entrega contenido más relevante, la empresa aumenta su posicionamiento y tráfico y además los clientes están más contentos.

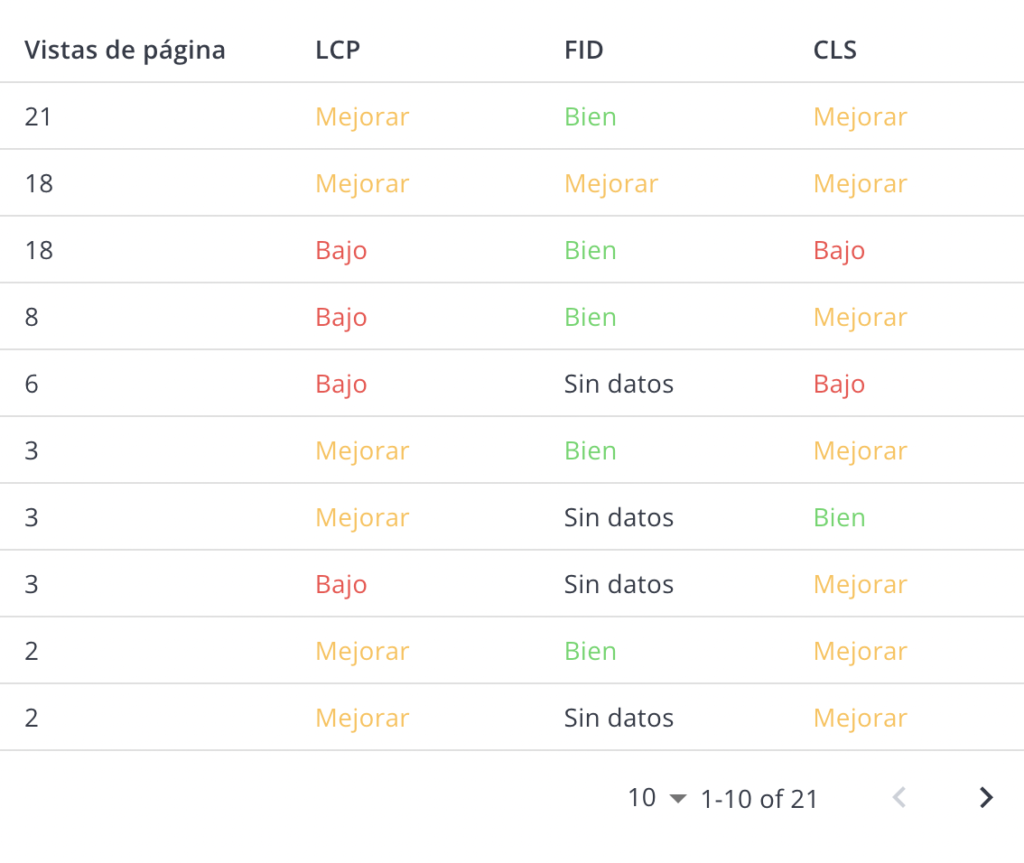
¿Cómo medir los Core Web Vitals en una página web?
Hay diversas formas de poder medir estos indicadores de experiencia, lo podemos hacer desde una herramienta de SEO como lo es Woorank por ejemplo (pagada) o también mirarlos desde nuestra cuenta de Google Search Console o con un informe de rapidez de la página de Google Speed Page.
Por: Rafael Vásquez González.


2 thoughts on “¿Qué son los Core Web Vitals? | Algo que Google está considerando.”
Comments are closed.